Home / Sample Solution: Rapid Dynamic Assessment Scanning Tool (DAST) Deployment
Sample Solution: Rapid Dynamic Assessment Scanning Tool (DAST) Deployment
Overview
Here’s what you’ll find in this Sample Solution:
Introduction
This is part two of the Sample Solution that covers a DAST setup for automating the security testing of their deployed web application. If you have not followed the steps in part one, please do so to install the requisite software for both SAST and DAST. We also recommend you start by implementing SAST before starting this more complex setup.
The following document will demonstrate how Parabellyx uses Selenium/Zaproxy with Kubernetes to implement DAST into the software development pipeline.
Requirements to use this BoosterPack
- Google Chrome 95.0.4638.69 (or higher)
- Git repository (private or personal)
- Deployment of the Iris BoosterPack on DAIR
- Selenium IDE Browser Extension [Optional]
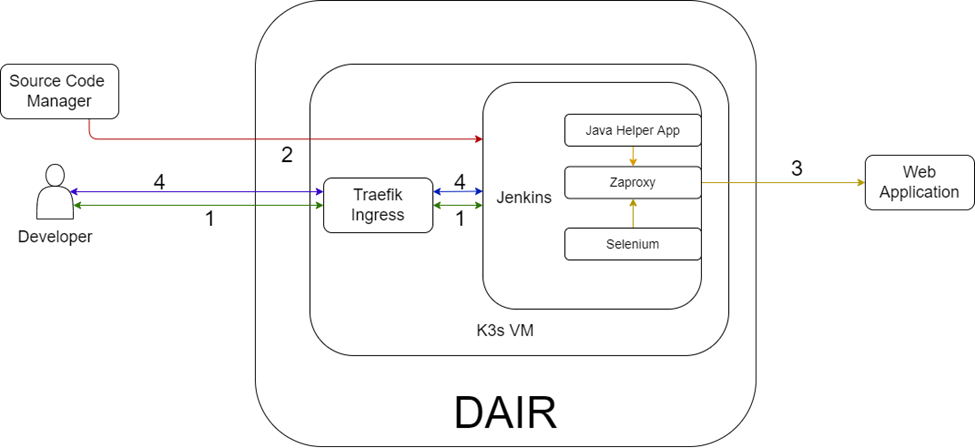
Sample Solution Overview Diagram
The diagram below illustrates the structure of the Sample Solution.
We will be using a Selenium script and Zaproxy with Jenkins (CI pipeline) to incorporate DAST for a popular open-source web application (DVWA) in a fully automated way.
Selenium IDE
Selenium is a toolkit used to test websites. We provide the Selenium script needed for the DAST scan, however if you wish to record your own scripts or modify the script provided, see the Appendix for details on how to install and use Selenium IDE.
DAST Automation (CI)
Automating the DAST solution is possible with integration into the Jenkins pipeline. The DAST CI Integration sample can be found at the following Git Repository: https://github.com/parabellyx/dast-nocode .
First, clone the sample repository above and then use the cloned copy in your personal Git repository. You’ll need to modify files to reflect your local test environment and re-run automation against your copy.
Jenkins Web UI
Next, we’ll review how to set up the ZAP_KEY, UAT_USER and UAT_PASSWORD within Jenkins.
Creating a ZAP_KEY is essential to prevent unauthorized access to Zaproxy’s API. By default, Zaproxy will not accept communication to the APIs unless the API key is set.
For more information, refer to: https://www.zaproxy.org/faq/why-is-an-api-key-required-by-default/.
The UAT_USER and UAT_PASSWORD credentials are required to perform scans of web applications when Selenium is being used.
1. Log into your Jenkins Web UI instance.
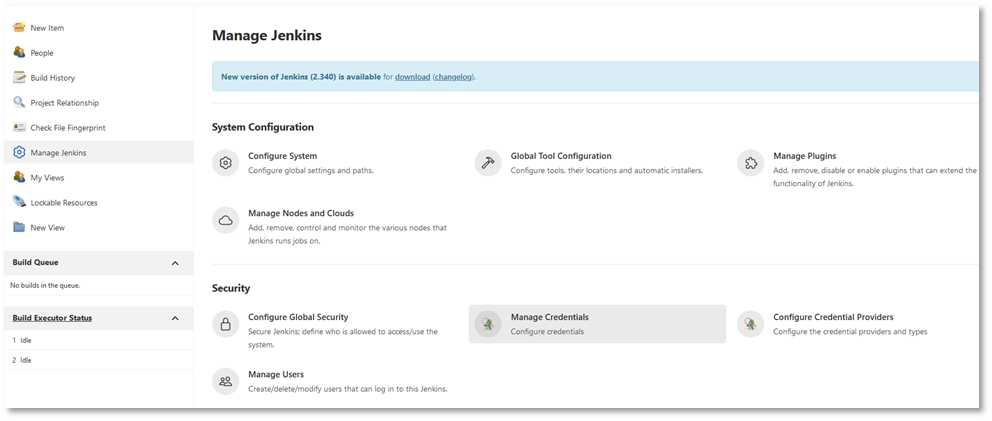
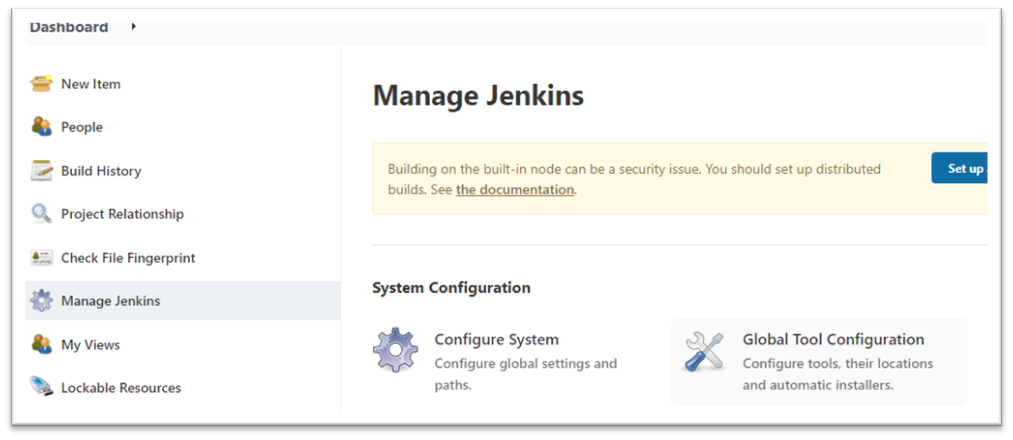
2. Create the ZAP_KEY credential through the Manage Credentials option found under Manage Jenkins.
3. Click on (global) under the Domains.
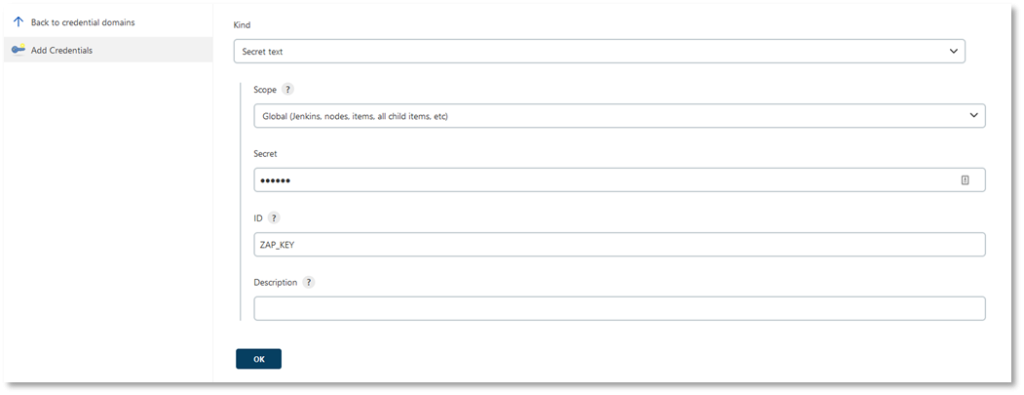
4. Click Add Credentials
5. From the Kind drop-down menu, select Secret text
6. Enter in the API Key to be used with communicating to ZAP Proxies’ API.
7. Enter in ‘ZAP_KEY’ under ID.
8. Enter ‘12ab56cd78ef’ for the Secret.
9. Once completed click on ‘OK’.
10. Repeat this step to add ‘UAT_USER’ under ID and enter ‘admin’ for the Secret.
11. Finally, add ‘UAT_PASSWORD’ under ID and enter ‘password’ for the Secret.
This helps to link the contents of Secret to the CI/CD Pipeline in a secure manner, although in practice you would use stronger secret values.
Installing Maven
Maven needs to be installed via Jenkins to help build the DAST application. You can install Maven through the Global Tool Configuration under Manage Jenkins.
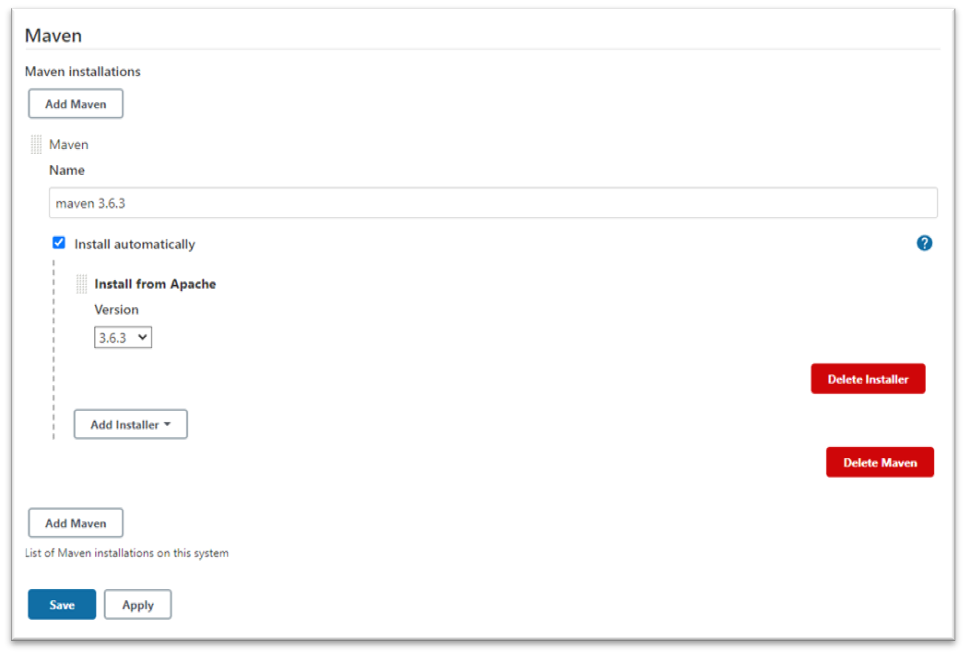
1. Scroll to the bottom of the Global Tool Configuration, scroll down to the bottom of the screen, and click on Add Maven.
2. Under Name enter ‘maven 3.6.3’.
3. Check Install automatically and select version ‘3.6.3’. Click Save.
The pipeline is created at this stage.
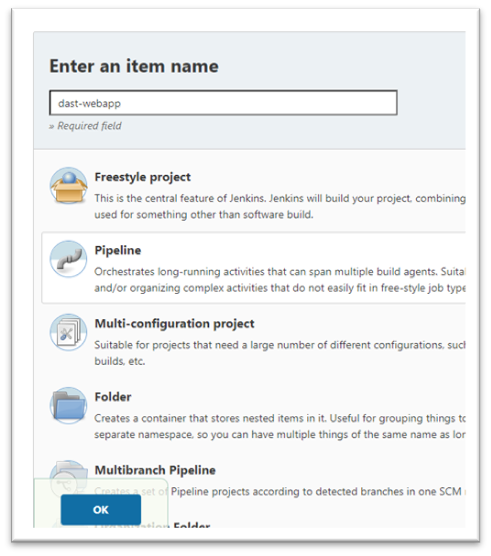
4. From the main screen, click New Item
5. Enter the name of the pipeline and select Pipeline. Click OK.
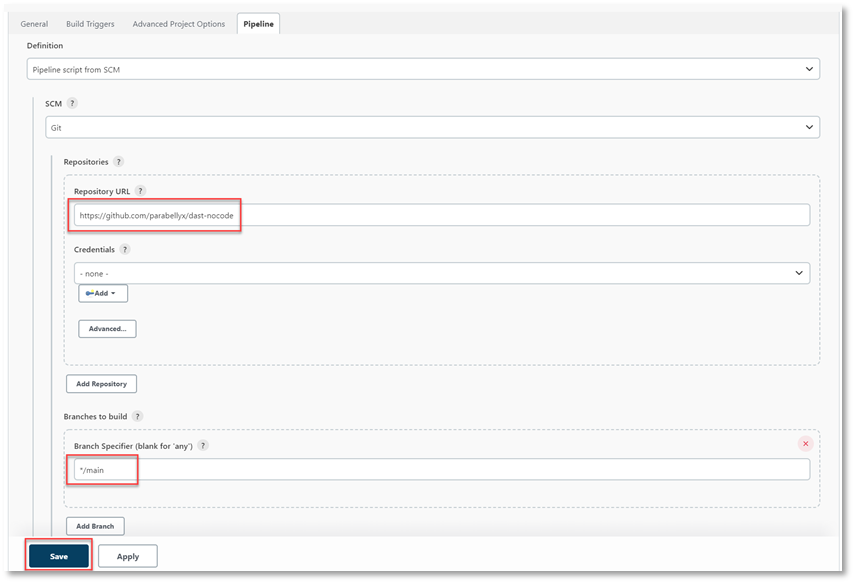
6. From the Definition drop-down, select Pipeline script from SCM,
7. From the SCM drop-down select Git and specify the URL of your Git Repository.
Replace ‘https://github.com/parabellyx/dast-nocode.git’ with the appropriate URL in your Git repo (see the screenshot below)
Note: If your repository is private, you will have to specify the credentials required to access. Ensure that the Branch is set to main. Click Save.
Note: Jenkins may default to the master branch for checking out code into the Build pipeline. Some organizations have moved away from the master terminology to main. Ensure that Branch Specifier is set accordingly.
You are now ready to run the DAST.
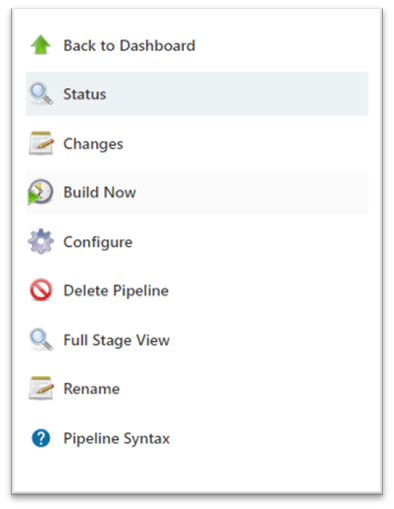
1. Click on Build Now from the Project screen to run the pipeline.
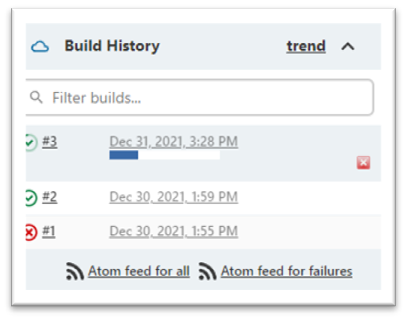
2. When the pipeline has been completed, click on the latest build number.
3. To open the Zap proxy report, click report.html in the Build Artifacts summary.
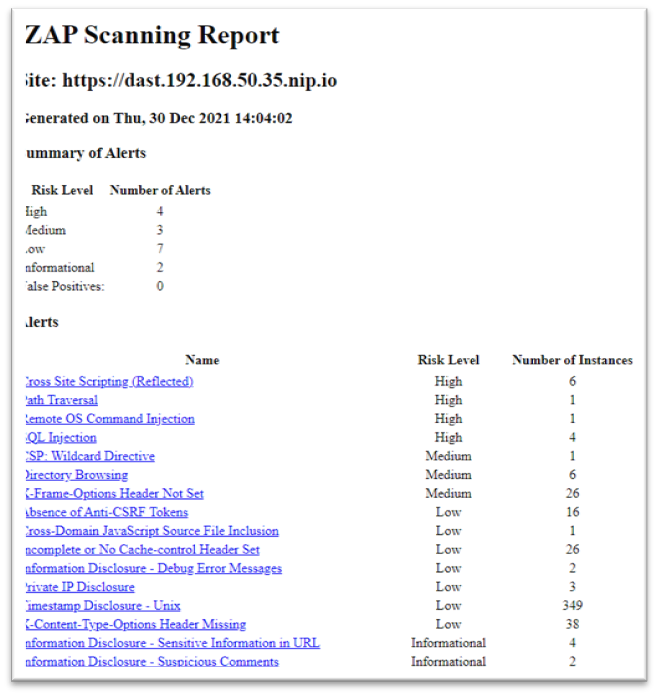
4. The contents of the Zap proxy report will look like the sample below.
5. To help remediate your application, click on one of the Alerts listed under Name. For example, Directory Browsing.
The report will list all areas where Zaproxy has detected the Directory Browsing vulnerability. Additionally, Zaproxy will provide a solution to address the issues and provide links to information on the vulnerability.
Custom Selenium Scripts for Your DAST
Using Selenium to Create Functional Test Scripts
In the DAST procedure above, you used a pre-created Selenium script (included with the BoosterPack) for testing functionality of the popular DVWA application.
This section will guide you through a demonstration of how you can create custom Selenium scripts to automate functional testing of your own web application and “plug it into” the DAST framework deployed by this BoosterPack. Users who want to incorporate Selenium into the DAST process can opt to use the Selenium IDE Browser Extension and follow the instructions below.
Selenium IDE Browser Extension
The Selenium IDE can be used to quickly generate a functional automation test script for any web application. The recorded functional test script, referred to as a “side file”, can be used repeatedly for automated UAT and executed while performing DAST scanning.
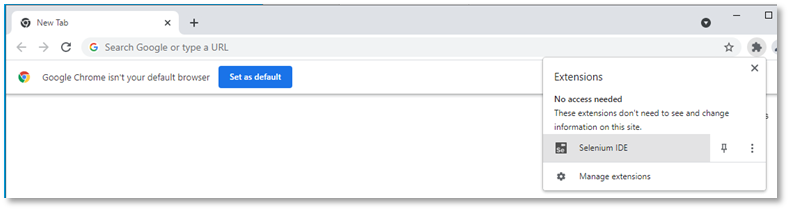
1. Download and install the Selenium IDE extension for your browser of choice. In this example, we show the Chrome browser.
2. From the Chrome extensions tab, select Selenium IDE.
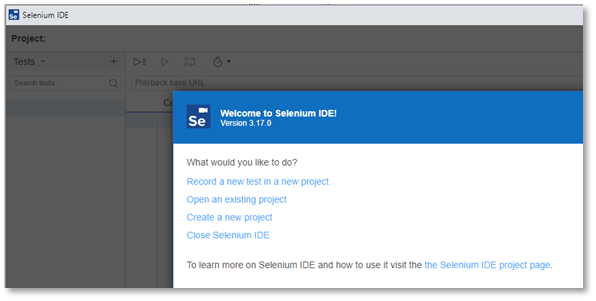
The main menu screen will appear.
3. Since this is our first UAT recording, we will select Record a new test in a new project.
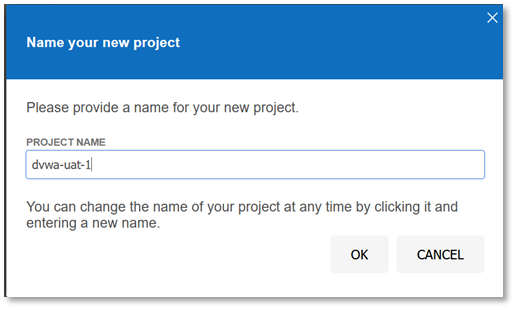
4. Enter a project name. For this example, we will use the name of the main application being tested.
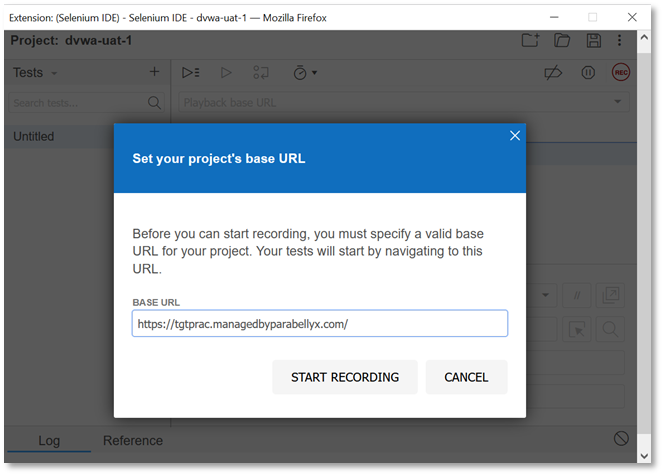
5. Enter the base URL for the web application.
6. Once the base URL has been entered, click START RECORDING. A web browser window will launch, and a Selenium IDE window will start recording your browser interactions (mouse clicks and keystrokes).
7. Next, perform a walk-through of the website. It helps to follow a checklist of typical user interactions.
Example of the UAT instruction checklist
UAT 1: Basic Login
Description: Tests basic login to tgtprac website
Steps:
- Go to https://tgtprac.managedbyparabellyx.com/index.php
- Supply test credentials (admin, password)
- Upon correct login, check that the website is on the main webpage
- Click on ‘Setup’ on the left side
- Ensure that SERVER_NAME is tgtprac.managedbyparabellyx.com
- Click on ‘DVWA Security on the left side.
- Ensure that the DVWA Security page loads
- Ensure that the ‘Security Level’ is set to ‘low’
- Click on ‘Logout’
- Ensure that the Login Page loads
UAT 2: Check pages load
Description: In this UAT we will verify that the necessary pages load
Steps:
- Go to https://tgtprac.managedbyparabellyx.com/index.php
- Supply test credentials (admin, password)
- Ensure the page loads with ‘Welcome to Damn Vulnerable Web Application!’
- Click on the ‘Brute Force’ button on the left menu
- Ensure that the ‘Vulnerability: Brute Force’ loads
- Click on the ‘Command Injection’ button on the left menu
- Ensure that the ‘Vulnerability: Command Injection’ loads
- Click on the ‘CSRF’ button on the left menu
- Ensure that the ‘Vulnerability: Cross Site Request Forgery (CSRF)’
- Click on the ‘Logout’ button on the left menu
- Ensure that the Login Page loads
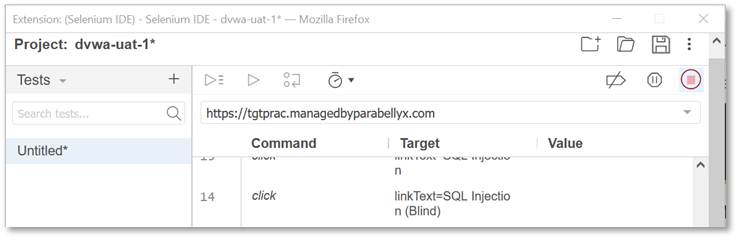
8. When you finish running through one of the UAT scenarios, stop the recording by clicking the  button in the top right corner of the Selenium IDE window.
button in the top right corner of the Selenium IDE window.
9. Enter a name for the test scenario recording and click on OK. Click on the Save icon  in the top right.
in the top right.
This will create a JSON file with a ‘side’ extension. This file can be imported into Selenium IDE if replays, reviews, or modifications are needed. The file contents are in plaintext, so be cautious about passwords as they will be visible by anyone with access to the file.
Tip: To protect your private identities and credentials, use a throw-away account in a development or test environment and routinely cycle their passwords.
Click here to review other factors to consider.